یکی از امکاناتی که وردپرس کار ما را راحتتر کرده قابلیت درون ریزی قالب وردپرس هست که با استفاده از این قابلیت میتونیم به راحتی تنظیمات قالب را درون ریزی کرده و عینا قالب را مشابه با دمو در سایت تنظیم کنیم بدون اینکه نیاز به انجام تنظیمات قالب از ابتدا باشد. معمولا قالبهایی که به صورت رایگان در سایتها منتشر میشوند دارای فایل درون ریز هستند که بتونید با درون ریزی کردن فایل XML قالب سایت را عینا مشابه دمو به کتاربران نمایش دهید.
در این آموزش قصد داریم به آموزش درون ریزی قالب وردپرس با فایل XML بپردازیم که از طریق بخش ابزارها وردپرس در اختیار بوده و میتونید تنظیمات قالب را با استفاده از درون ریزی وردپرس در سایت خودتون اعمال کنید.
چرا باید از درون ریزی وردپرس استفاده کنیم؟
یکی از اصلیترین دلایل برای استفاده از درون ریزی وردپرس پیچیده بودن مراحل تنظیمات یک قالب هست که بیشتر کاربران علاقهای به انجام این کار ندارند. بنابراین میتونن با درون ریزی محتوا به راحتی در کوتاهترین زمان ممکن کلیه تنظیمات را بر اساس فایل XML روی سایت اعمال کنند. یا در برخی موارد که قصد تغییرات عمده در قالب سایت دارید میتونید عینا قالب فعلی سایت را در لوکال هاست وردپرس نصب کنید و سپس بعد از اینکه تنظیمات را روی قالب اعمال کردید در نهایت با درون ریزی در سایت تنظیمات قالب را در زمان کوتاهی انجام بدین که در حین انجام تغییرات در سایت دیگه کاربران متوجه بی نظمی در سایت نخواهند شد.
درون ریزی قالب وردپرس با فایل xml صرفا محدود به تنظیمات نیست و با استفاده از این قابلیت میتونید محتوای نوشتهها، برگهها، تصاویر و فایلهای رسانه وردپرس، محصولات ووکامرس و… را هم درون ریزی کنید.
آموزش درون ریزی قالب وردپرس با فایل XML
پیش از این در مقاله آموزش درون ریزی و برون ریزی در وردپرس با نحوه کار قابلیت خروجی گرفتن از دادهها در وردپرس آشنا شدیم و دیدیم که با چه روشهایی میشه از بخشهای مختلف وردپرس خروجی تهیه کرده و با وارد کردن در هر جا که لازم داریم بدون طی کردن مراحل زیاد و انجام تنظیمات عینا همان محتوا را منتقل کنیم. درون ریزی برای قالب وردپرس هم دقیقا به همین شکل انجام میگیره که باید به بخش ابزارها مراجعه کرده و بعد افزونه مربوط به درون ریزی برای بخش قالب وردپرس را نصب کنید. در نهایت فایل خروجی گرفته شده را که با فرمت XML هست در سایت درون ریزی کنید. در این آموزش فرض بر این گرفته شده که شما فایل درون ریز را در اختیار دارید، در صورتی که خودتون قصد دارید از یک سایت به سایت دیگه انتقالی انجام بدین باید طبق آموزش درون ریزی و برون ریزی در وردپرس ابتدا از سایت مبدا خروجی تهیه کنید و سپس در سایت مقصد فایل خروجی گرفته شده را درون ریزی کنید. پس از مرحله گرفتن خروجی از سایت مبدا در این آموزش چشم پوشی میکنم.
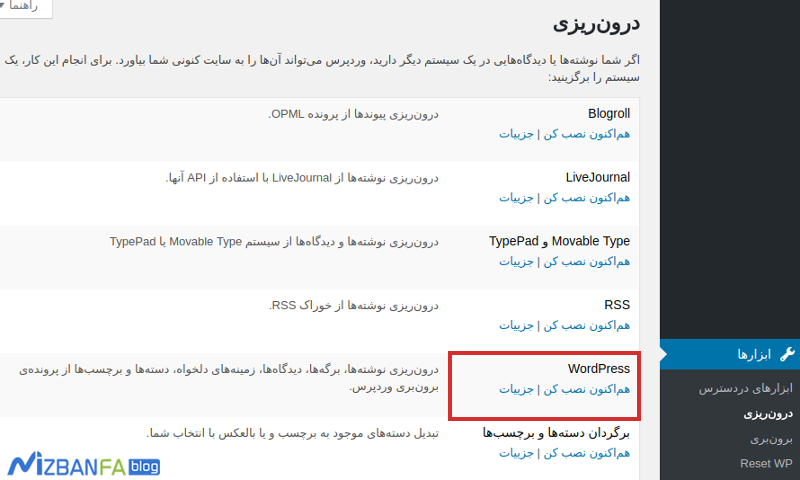
برای شروع کار ابتدا مشابه تصویر زیر به مسیر ابزارها> درون ریزی مراجعه کرده و سپس گزینه هم اکنون نصب کن را که در زیر wordpress قرار داره را انتخاب کرده و منتظر بمانید تا افزونه درون ریزی و برون ریزی در وردپرس نصب شود.

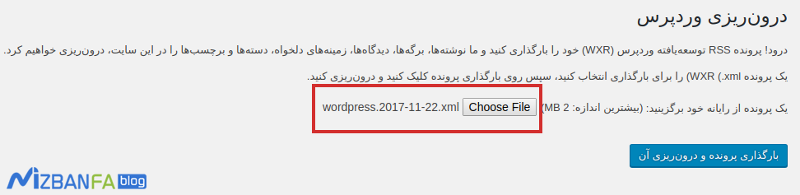
حالا باید قالب مد نظر خودتون را نصب کرده و فعال کنید تا در مرحله بعدی فایل درون ریز برای قالب را در وردپرس آپلود کنید. بنابراین با استفاده از آموزش نحوه نصب قالب در وردپرس قالب خود را نصب کرده و فعال کنید. بعد از اینکه قالب را فعال کردید به منوی ابزارها> درون ریزی مراجعه کنید تا با صفحهای مشابه تصویر زیر مواجه شوید.

همونطور که در تصویر میبینید در اینجا باید فایل XML مربوط به قالب خودتون را انتخاب کرده و در سایت آپلود کنید. روی Choose File کلیک کرده و بعد از انتخاب فایل xml قالب روی دکمه بارگذاری پرونده و درون ریزی آن کلیک کرده و منتظر بمونید تا صفحه زیر به شما نمایش داده شود.

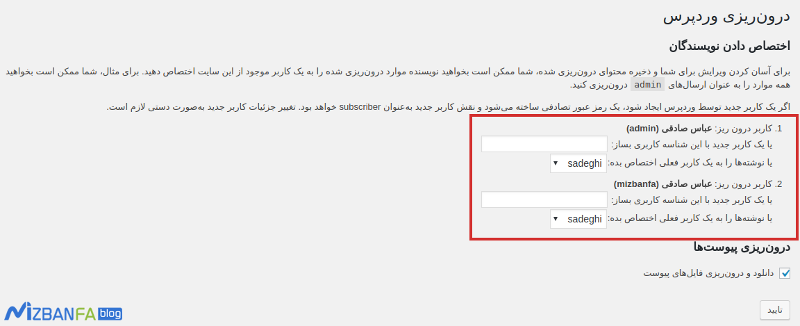
در این مرحله میتونید مشخص کنید که اطلاعاتی که درون ریزی میشه به کدوم کاربر در سایت اختصاص داده بشه، اگر هیچ کاربری را انتخاب نکنید کاربری که در فایل درون ریز وجود داره اطلاعات برای همون کاربر ثبت خواهد شد، اما اگر قصد دارید محتوای درون ریزی شده به نام شما در سایت درون ریزی بشه از قسمت یا نوشتهها را به کاربر فعلی اختصاص بده نام کاربری خود را از بین لیست کاربران انتخاب کنید. اگر هم قصد دارید یک کاربر جدید ایجاد کنید کافیه یک نام کاربری برای وی انتخاب کنید.
اگر قصد دارید تصاویر و فایلهای آپلود شده هم در سایت بارگیری شده و درون ریزی شوند تیک گزینه دانلود و درون ریزی فایلهای پیوست را فعال کرده و در نهایت روی دکمه تایید کلیک کنید.

در این مرحله نتیجه درون ریزی تنظیمات قالب در وردپرس به شما نمایش داده خواهد شد. در اینجا من عمدا افزونه فرم تماس 7 را حذف کردم که ببینید اطلاعاتی که درون ریزی نمیشوند به چه شکل در صفحه نتیجه درون ریزی تنظیمات قالب در وردپرس نمایش داده خواهند شد. بعد از درون ریزی کامل دادهها کافیه سایت خودتون را باز کنید و ببینید که دقیقا قالبی که نصب کردید مثل دمو نمایش داده خواهد شد.
منبع: میزبان فا
 ترمه آکادمی
ترمه آکادمی