قالب صحیفه به عنوان یکی از پر طرفدارترین و محبوبترین قالبهای تجاری وردپرس است که مطمئنا همه شما هم با آن آشنایی دارید و سایتهای مختلفی را دیدهاید که با قالب صحیفه راهاندازی شدهاند. قالب صحیفه به گونهای طراحی شده است که مناسب سایتهای خبری و مجلهای میباشد که در چنین وبسایتهایی بتوان با طراحی مناسب بیشترین نمایش و کلیک روی مطالب را از آن دریافت کرد. این قالب تا به امروز که این مقاله منتشر شده است موفق شده تا بیش از 25.338 فروش را که از 16 آگوست 2012 در تم فارست منتشر شده ازآن خود نماید. جدایی از اینکه این قالب در بین کاربران ایرانی هم از محبوبیت بسیار بالایی برخوردار بوده و مارکتها و فروشگاههای وردپرس به تعداد بالا نیز آن را به فروش رساندهاند.
در این آموزش قصد داریم تا به نحوه کار با قالب صحیفه بپردازیم که با استفاده از این آموزش میتونید به صورت رایگان نحوه مدیریت و کنترل تنظیمات در قالب صحیفه را فرا بگیرید. پس اگر شما هم به دنبال نحوه کار کردن با قالب صحیفه و آموزش رایگان قالب صحیفه هستید تا انتهای این مقاله با ما همراه باشید.
آموزش رایگان کار با قالب صحیفه
بعد از اینکه قالب صحیفه را خریداری کرده و آن را نصب کردید، چه به صورت نصب ساده قالب وردپرس و چه به صورت نصب قالب وردپرس به صورت بسته نصب آسان منویی با عنوان Sahifa در پیشخوان وردپرس شما افزوده خواهد شد که برای مدیریت قالب صحیفه مشابه تصویر زیر باید به این منو از پیشخوان وردپرس مراجعه کنید.

حالا همونطور که در تصویر مشاهده میکنید این قالب برای هر بخش از تنظیمات قالب صحیفه منویی را به صورت دسته بندی شده قرار داده که میتونید ازش استفاده کرده و قالب صحیفه را به شکل دلخواه خودتون سفارشی سازی کنید.
تنظیمات عمومی قالب صحیفه
در همین ابتدا که منوی تنظیمات قالب صحیفه را باز میکنید به منوی تنظیمات عمومی قالب صحیفه هدایت میشید که در اون میتونید تنظیمات اصلی و در واقع شکل قالب بندی قالب و سایر بخشها مثا فاوآیکون، زمان نمایش مطالب و… را مدیریت کنید.
برای شروع کار ابتدا از بخش لایه بندی پوسته آغاز کرده و قالب خود را در یکی از حالتهای پهنای کامل، جعبهای و فریمدار انتخاب کنید. در این حالت شکل چیدمان قالب تغییر کرده و در اندازههای پهنا و همچنین هدر سایت تغییراتی ایجاد خواهد شد.
آیکون سایت دلخواه یا همون فاوآیکون وردپرس نماد کوچک بالای صفحه مرورگر هست که در قالب یک تصویر نمایش داده میشه و میتونه برای نمایش در دیوایسهای موبایلی به کارتون بیاد. برای انتخاب فاوآیکون در قالب صحیفه کافیه روی دکمه آپلود کلیک کنید تا رسانه وردپرس به شما نمایش داده شده و فاوآیکون دلخواه را آپلود کرده و انتخاب کنید، یا اینکه اگر از قبل فاوآیکون دارید آدرس اونو در فیلد مربوطه وارد کنید.
گراواتار دلخواه هم همون تصویر پروفایل شما خواهد بود که میتونید به جای گراواتار وردپرس ازش استفاده کنید تا در هر بخش از سایت که تصویری از نویسنده نمایش داده میشه ازش استفاده کنید. برای افزودن تصویر گراواتار دلخواه در قالب صحیفه کافیه مشابه انتخاب فاوآیکون روی دکمه آپلود کلیک کنید تا رسانه وردپرس براتون باز شده و تصویر مورد نظر را آپلود کنید، یا اینکه با وارد کردن آدرس در فیلد مورد نظر عکس پروفایل دلخواه برای خودتون انتخاب کنید.
![]()
آیکون اپل برای نمایش آیکون در دیوایسهای اپل هست که میتونید بر اساس رزولوشن و اندازه که برای انواع مختلفی از اون وجود داره یک آیکون انتخاب کنید تا نشون داده بشه.
![]()
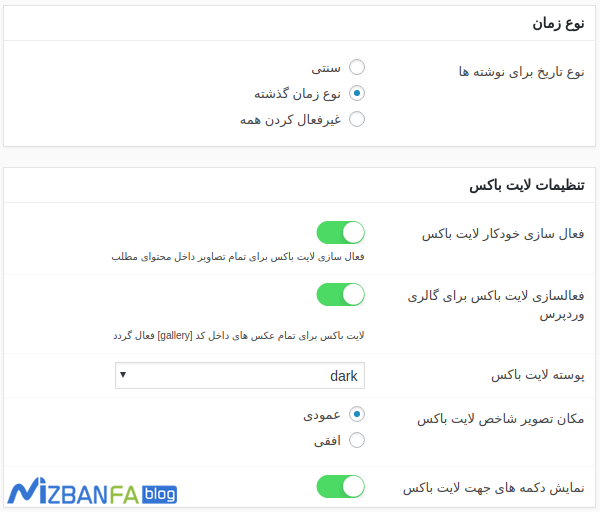
نوع زمان این امکان را به شما میده تا امکان نمایش تاریخ در نوشتها، دیدگاهها و… را در سه حالت مختلف سنتی که به صورت ساده نمایش داده میشه یا نوع زمان گذشته نشون بدین که از زمان انتشار پست بر اساس دقیقه، ساعت، روز، ماه و سال نمایش داده میشه استفاده کنید و یا اینکه به صورت کلی نمایش زمان را در قالب صحیفه غیرفعال کنید.
تنظیمات لایت باکس قالب صحیفه این امکان را به شما میده تا برای تصاویری که در نوشتهها آپلود کردید هرگاه کاربری روی عکس کلیک کرد در قالب یک پنجره پاپ آپ تصویر بهش نشون داده بشه و بسته به شرایطی که برای لایت باکس تصاویر وردپرس در قالب صحیفه تعیین میکنید امکان ناوبری و نمایش در اندازه کامل برای تصاویر هم وجود داشته باشد.

بعد از اینکه لایت باکس تصاویر در وردپرس را برای قالب صحیفه فعال کردید میتونید از بخش پوسته لایت باکس نوع نمایش لایت باکس را در حالت روشن، تاریک، نرم، مترو شفاف، مترو تیره و مک انتخاب کنید. با استفاده از مکان تصویر شاخص لایت باکس هم میتونید نوع تصویر را به صورت افقی یا عمودی تعیین کنید، اگر هم میخواهید امکان ناوبری و رفتن به تصاویر قبلی و بعدی فراهم باشه میتونید گزینه نمایش دکمه های جهت لایت باکس را فعال کنید.

تنظیمات نقشه راه هم این امکان را به شما میده تا مسیری که کاربر در اون قرار داره را نمایش بدین، به عنوان نمونه اگر کاربری به صفحه یک نوشته مراجعه کرده باشه مسیر وی به صورت خانه> دستهبندی> عنوان نوشته نمایش داده خواهد شد. که میتونید جدا کننده مسیر را هم از فیلد جداکننده انتخاب کرده و یک کاراکتر دلخواه برای اون قرار بدین.
در نهاست با استفاده از کد هدر و کد فوتر هم میتونید کدهایی که قصد دارید تا در هدر سایت یا فوتر سایت برای لود یا نمایش محتوای خاصی نمایش بدین را قرار داده و تنظیمات را ذخیره کنید.
تنظیمات هدر قالب صحیفه
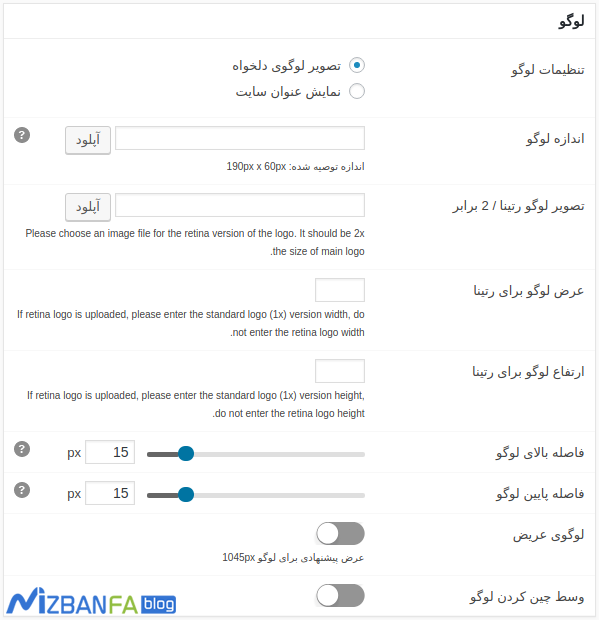
با استفاده از این قسمت میتونید تنظیمات مربوط به هدر و سربرگ قالب صحیفه را شخصی سازی کنید. حالا همون طور که در تصویر زیر میبینید ابتدا به قسمت لوگو مراجعه کنید تا برای بخشهای گوناگون لوگویی که در قالب صحیفه نشون داده میشه را شخصی سازی کنید.

اگر تنظیمات لوگو را روی گزینه نمایش عنوان سایت گذاشته باشید عنوان سایت به جای لوگو نمایش داده میشه و اگر هم از یک لوگو تصویری استفاده کرده باشید باز هم لوگو در سایت نمایش داده نخواهد شد. اما اگر لوگو تصویری باشه میتونید به ترتیب آدرس تصاویر را در دو فیلد اندازه لوگو و لوگو رتینا بر اساس همون اندازهای که تعیین کرده وارد کرده و یا اینکه با آپلود از طریق رسانه وردپرس لوگوی خودتونو نمایش بدین. با استفاده از دو فیلد عرض لوگو برای رتینا و ارتفاع لوگو برای رتیناهم میتونید اندازه دلخواه برای لوگو در حالت رتینا را انتخاب کنید.
اگر لوگو شما با هدر متناسب نیست و به درستی نمایش داده نمیشه میتونید با استفاده از دو گزینه فاصله بالای لوگو و فاصله پایین لوگو یک فاصله ای را به ترتیب از بالای سایت و پایین هدر سایت که میشه همون منوی اصلی سایت انتخاب کنید. با استفاده از دو گزینه لوگوی عریض و وسط چین کردن لوگو هم میتونید لوگو خودتون را در صورتی که اندازه با پهنا بزرگ داره در حالت عریض تعیین کنید یا اینکه با فعال کردن دکمه وسط چین کردن لوگو اونو در مرکز نمایش دهید.
قالب صحیفه از سه منو در منوی بالایی، منوی اصلی و منوی فوتر پشتیبانی میکنه که همزمان میتونید از همشون استفاده کنید. حالا اگر که قصد دارید از منوی بالایی استفاده کنید ابتدا گزینه منوی بالا را فعال کنید تا منوی فهرست بالایی در قالب صحیفه نمایش داده بشه. حالا اگر که قصد دارید تاریخ، جستجو و شبکههای اجتماعی هم در این منو نمایش داده شوند دکمههای اونها را فعال کنید. جستجوی زنده هم این امکان را به کاربر میده در هنگام جستجو در وردپرس بدون اینکه به صفحه دیگهای بره به صورت آجاکس نتایج جستجو بهش نمایش داده بشه.
حالا اگر قصد استفاده از منوی اصلی که زیر هدر قالب صحیفه قرار میگیره را دارید گزینه منوی اصلی را فعال کنید تا منوی اصلی که در صفحه فهرست وردپرس ساختید نمایش داده شود. با فعال کردن دکمه مقاله تصادفی دکمهای به این منو اضافه میشه که با کلیک روی اون کاربران به صورت تصادفی به صفحه یکی از نوشتهها هدایت خواهند شد. با فعال کردن منوی چسبان هم میتونید کاری کنید تا با اسکرول خوردن به بالا و پایین صفحه منوی سایت همچنان به صورت چسبان در بالا نمایش داده شود. یکی از قابلیتهای دیگه که منوی چسبان داره اینه که میتونید کاری کنید اگر منو چسبان در قالب صحیفه فعال بود از لوگوی دیگری استفاده بشه، برای این منظور کافیه آدرس لوگو را در لوگو در نوار چسبان بالا وارد کنید.

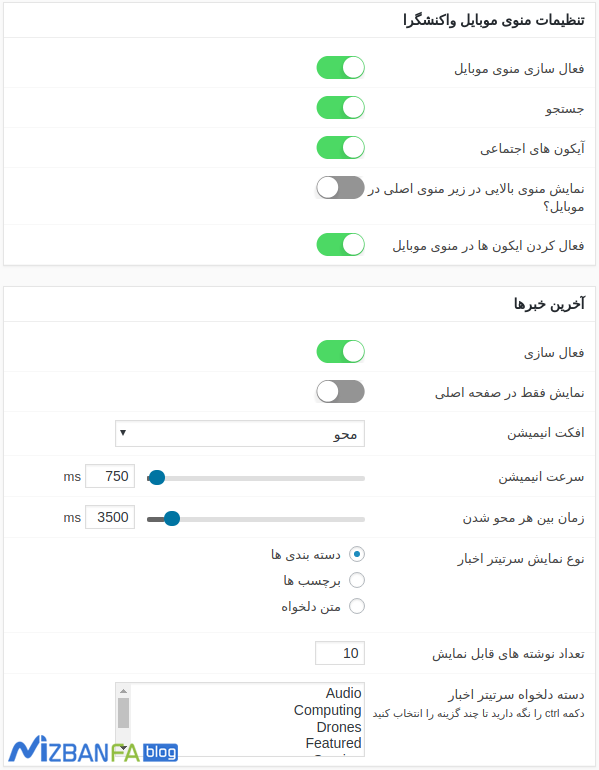
فعال سازی منوی موبایل این امکان را به شما میده تا نمایش صحیفه را در قالب موبایل به صورت واکنشگرا تبدیل کنید. حالا با فعال کردن این گزینه منو در موبایل نمایش داده شده و با کلیک روی اون کاربران منوهای سایت را مشاهده خواهند کرد. برای نمایش و استفاده از جستجو، آیکون های اجتماعی، نمایش منوی بالایی در زیر منوی اصلی در موبایل و فعال کردن ایکون ها در منوی موبایل هم کافیه تا دکمههای اونها را فعال کنید تا در حالت موبایل نمایش داده شوند.
آخرین خبرها هم این امکان را به شما میده تا آخرین مطالب را در یک نوار که به صورت تایپ عنوان نوشته و یا نمایش به صورت لیستی و محو شونده هست نمایش دهید. در صورت نیاز به استفاده از این قابلیت ابتدا گزینه فعال سازیرا فعال کنید. با فعال کردن نمایش فقط در صفحه اصلی این نوار صرفا در صفحه اصلی نمایش داده میشه و در سایر صفحات سایت نشون داده نخواهد شد. با استفاده از افکت انیمیشن هم میتونید استایل دلخواه برای آخرین خبرها را در قالب صحیفه شخصی سازی کنید و در سه حالت تایپ شونده، لیستی و محو شونده انتخاب کنید. سرعت انیمیشن و مکثی که برای نمایش عنوان هر نوشته انجام میگیره را هم میتونید بر حسب میلی ثانیه مشخص کنید. سپس از بخش سرتیتر انتخاب کنید این عناوین بر چه اساسی نمایش داده شوند. میتونید عناوین را در قالب دستهبندی و برچسب انتخاب کنید یا اینکه از عنوان و لینک دلخواه استفاده کنید. بعد از اینکه تعداد نوشتههای قابل نمایش در بخش آخرین خبرها قالب صحیفه را انتخاب کردید بسته به انتخاب نمایش بر اساس دستهبندی یا برچسب از طریق دسته دلخواه یا برچسب دلخواه میتونید دستهبندیها و برچسبهایی که میخواهید مطالب موجود در اون نمایش داده شوند را انتخاب کنید.
آرشیو قالب صحیفه
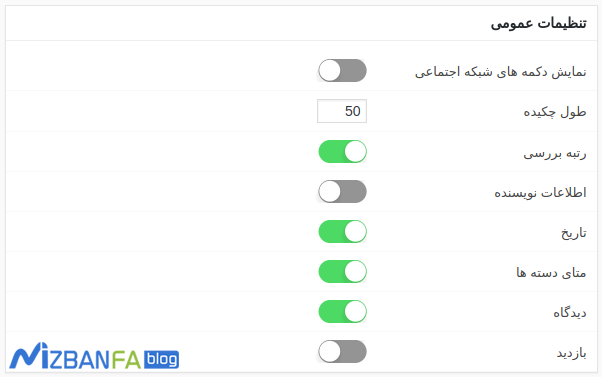
با مراجعه به منوی آرشیو نوشته قالب صحیفه میتونید لایه بندی و گزینههایی که برای نمایش اطلاعات نوشتهها در صفحات آرشیو، دستهبندی، برچسب و… هست را مدیریت و کنترل کنید. برای این کار مشابه تصویر زیر با این صفحه روبهرو خواهید شد.
با فعال کردن دکمه نمایش دکمه های شبکه اجتماعی دکمه اشتراک گذاری نوشتهها در تمامی صفحات آرشیو نشون داده خواهند شد. یعنی با فعال کردن این دکمه قبل از اینکه کاربر به صفحه نوشته مراجعه کنه دکمههای اشاراک نوشته در صفحه دستهبندی، برچسب، صفحه اصلی و… نشون داده خواهند شد. با استفاده از طول چکیده هم میتونید تا تعداد کلمات برای نمایش خلاصه نوشته را مشخص کنید. رتبه بررسی هم این امکان را به شما میده تا در صورت فعال بودن افزونه امتیاز هر نوشته که کاربران ثبت کردند نمایش داده شود. اطلاعات نویسنده هم شامل نام نویسنده است که در صورت فعال بودن در صفحات آرشیو نشون میده کدام یک از کاربران این نوشته را ارسال کرده است. سایر گزینهها هم مربوط به تاریخ ارسال نوشته، دستهبندیها، تعداد دیدگاه و تعداد بازدید مطالب هست که میتونید تعیین کنید در صفحات آرشیو نشون داده شوند یا خیر!

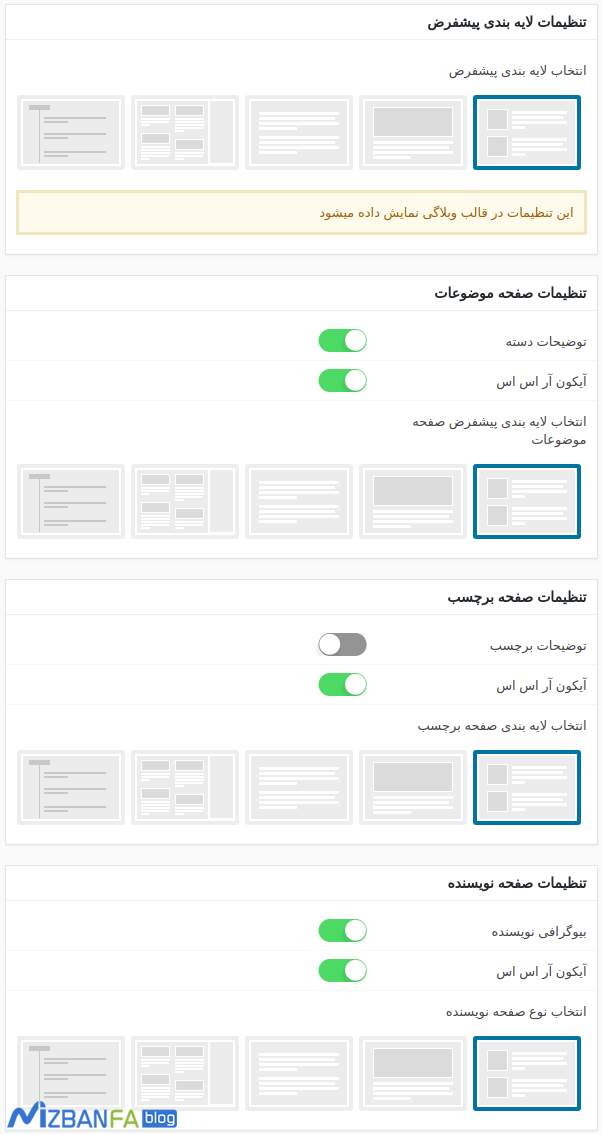
ابتدا از بخش لایهبندی پیشفرض نوع نمایش مطالب را برای صفحات مشخص کنید تا با چه چیدمانی نمایش داده شوند. با انتخاب این گزینه هر زمان به صفحه نویسنده، دستهبندی، برچسب و… مراجعه بشه مطالب با این چیدمانی که انتخاب کردید نمایش داده خواهند شد. اما اگر تمایلی نداشتید که در همه صفحات به یک شکل باشه میتونید با مراجعه به هر بخش لایه بندی دیگری را برای دستهبندی، برچسب یا نویسنده انتخاب کنید. با فعال کردن دکمه آیکون RSS لینک و آیکون فید نویسنده، دستهبندی و برچسب در هر یک از این نوع آرشیوهای نوشته نمایش داده خواهد شد. با فعال کردن توضیحات هم میتونید کاری کنید که اگر برای دستهبندی، برچسب توضیحاتی درج شده در بالا مطالب نشون داده شود و همچنین برای نویسندهها هم بیوگرافی را فعال یا غیرفعال کنید.

به همین ترتیب برای صفحه جستجو هم میتونید به این صورت عمل کرده و لایهبندی برای نمایش نتایج جستجو را مشخص کنید. با فعال کردن دکمه محروم کردن برگه از جستجو اگر کاربری به دنبال کلمه ای جستجو کرد در صورتی که اون کلمه در برگهها باشه نتیجه جستجو برای برگه اجرا نشده و چیزی از برگهها نمایش داده نخواهد شد. با استفاده از فیلد جستجو در آیدی دسته هم میتونید با وارد کردن آیدی دستهبندی دلخواه خودتون امکان جستجو را محروم کنید.
تنظیمات نوشته قالب صحیفه
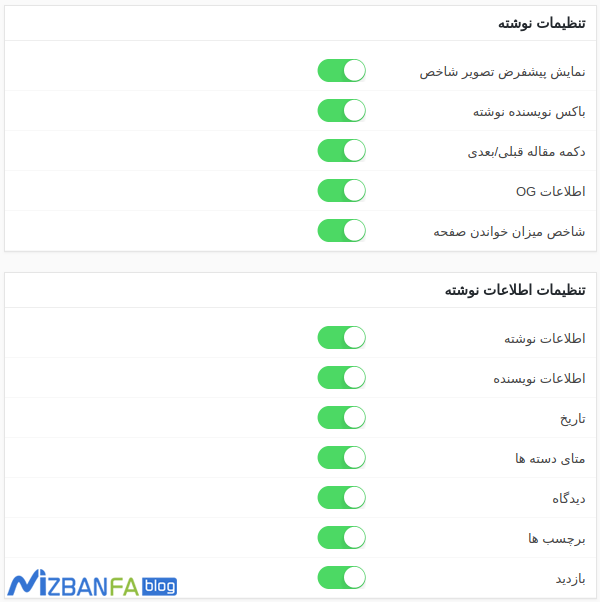
با مراجعه به مسیر تنظیمات نوشته در قالب صحیفه میتونید گزینههای قابل نمایش در صفحه نوشته را مدیریت و کنترل کنید. این گزینهها شامل اطلاعات نوشته و امکانات دیگه برای نمایش سایر نوشتهها هستند که در ادامه به بررسی اونها میپردازم.

اگر قصد نمایش تصاویر شاخص در صفحه نوشته برای قالب صحیفه را دارید دکمه نمایش پیشفرض تصویر شاخص را فعال کنید تا تصاویر شاخص در بالای نوشته یا بر اساس قالب بندی که انتخاب کردید نمایش داده شوند. با فعال کردن باکس نویسنده نوشته هم میتونید در پایین هر نوشته اطلاعات نویسنده که شامل آواتار، نام نویسنده، بیوگرافی، شبکههای اجتماعی و… هست را نمایش دهید. دکمه مقاله قبلی/بعدی هم این امکان را میده تا کاربری که در صفحه یک نوشته قرار داره عنوان نوشتهای که پیش از این منتشر شده و نوشتهای که بعد از این نوشته منتشر شده را مشاهده کنه و در صورتی که عنوان براش جذاب بود و اون نوشته براش کاربردی بود با کلیک روی اون به صفحه نوشته هدایت شود. اطلاعات OG هم برای شبکههای اجتماعی مناسب هستند که پیشنهاد میکنم حتما این گزینه را فعال بگذارید. شاخص میزان خواندن صفحه هم این امکان را میده تا بسته به طول نوشته و تعداد کاراکترهای اون زمان تقریبی برای خوندن مقاله به کاربر نشون داده شود.
اگر که قصد نمایش اطلاعات نوشته را دارید ابتدا دکمه اطلاعات نوشته فعال کنید تا در صفحه نوشته اطلاعات مربوط به این نوشته که شامل اطلاعات نویسنده، تاریخ، دستهبندی، برچسب، تعداد دیدگاه و بازدید هر نوشته هست در بالا و پایین نوشته نمایش داده شوند.
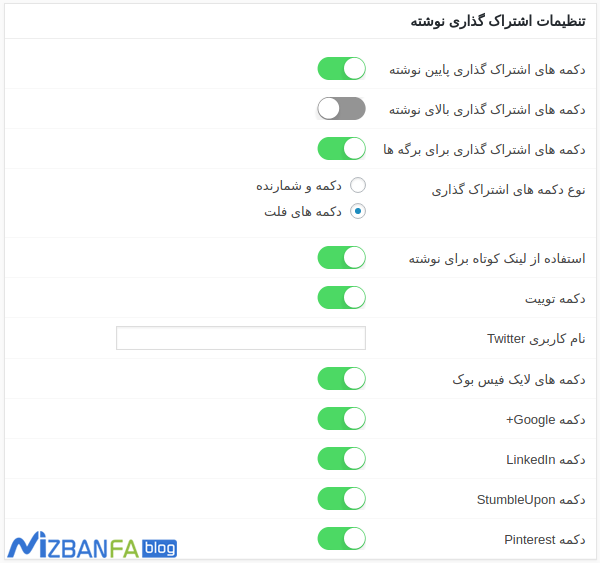
با استفاده از دکمه های اشتراک گذاری پایین نوشته و دکمه های اشتراک گذاری بالای نوشته میتونید مکان مورد نظر برای نمایش دکمههای اشتراک مطالب در شبکههای اجتماعی با قالب صحیفه را تعیین کنید. با فعال یا غیرفعال کردن دکمه های اشتراک گذاری برای برگه ها هم میتونید امکان اشتراک گذاری برای صفحه برگهها در وردپرس را مدیریت کنید. مهمترین بخش در بخش اشتراک گذاری دکمههای صحیفه بخش نوع دکمه های اشتراک گذاری هست، همونطور که میبینید امکان نمایش دکمه به دو شکل فلت و شمارنده است. دکمه فلت صرفا آیکون و نام شبکه اجتماعی رو نشون میده اما دکمه شمارنده تعداد اشتراک را نشون خواهد داد، اما از اونجایی که بیشتر شبکههای اجتماعی به لطف فیلترینگ در ایران محدود هستند فعال کردن این گزینه باعث دیر لود شدن سایت شما خواهد شد، بنابراین از همون دکمههای فلت استفاده کنید. گزینه بعدی استفاده از لینک کوتاه برای نوشته هست که پیشنهاد میکنم این گزینه را هم به دو دلیل زیر فعال کنید. اما قبل از اینکه به ذکر دلیل بپردازیم باید ببینیم این دکمه چیه؟ این گزینه این امکان را به شما میده تا لینکی که برای شبکههای اجتماعی به اشتراک گذاشته میشه در حالت پیوند یکتا پیش فرض وردپرس باشه بنابراین:
- لینکها کوتاهتر خواهند شد، پس هر زمان شما اقدام به تغییر پیوند یکتا بکنید لینکها را از دست نخواهید داد و در صورت فعال بودن افزونه سئو وردپرس به صورت خودکار کاربران به نوشته ریدایرکت 301 خواهند شد.
- برای شبکههای اجتماعی مناسبه و از طرف دیگه اگر پیوند یکتا شما بر روی نام نوشته باشه و نام نوشته هم فارسی باشه در این صورت به جای نمایش درست نام نوشته در انتهای لینک کاراکترهایی ناخوانا و طولانی نمایش داده خواهد شد.
با وارد کردن نام کاربری پروفایل شبکه اجتماعی مورد نظر خودتون در فیلد نام کاربری آن هر زمان نوشتهای با کلیک روی دکمه اشتراک در شبکه اجتماعی فوق به اشتراک گذاشته بشه با استفاده از این آیدی در شبکه اجتماعی حاضر منشن میشید که میتونید آن را مشاهده کنید. برای نمایش هر دکمه از شبکههای اجتماعی برای، گوگل پلاس، لینکدین و… هم کافیه تا اونها را فعال کنید و برای عدم نمایش هر دکمه هم به حالت غیرفعال تغییر حالت دهید.

با فعال کردن مطالب مرتبط زیر هر نوشته مطالبی که با نوشته شما مرتبط هستند نمایش داده خواهند شد. البته میتونید با تغییر اون از بخش مکان مطالب مرتبط کاری کنید که مطالب مرتبط قالب صحیفه در محتوای نوشته نمایش داده شوند. سپس تعداد نوشتهها در حالت تمام صفحه و جعبهای را مشخص کنید تا نمایش داده شوند. و در نهایت مبنای نمایش مطالب مرتبط رو میتونید بر اساس دستهبندی، برچسب یا نوشتههای دیگر نویسنده تعیین کنید.
باکس بررسی شناور هم این امکان را میده تا با اسکرول کردن به پایین از کنار پنجره مرورگر باکسی باز شده و یک مطلب پیشنهادی به بازدیدگننده جهت مشاهده پیشنهاد دهد. برای فعال کردن این گزینه ابتدا باکس بررسی را در حالت فعال قرار داده و سپس مسیر نمایش باکس را در سمت چپ یا راست مرورگر مشخص کنید. بعد از این مرحله میتونید تعداد نوشتهها را مشخص کرده و در نهایت مبنای نمایش این باکس را مشابه مطالب مرتبط بر اساس دستهبندی، برچسب یا نوشتههای دیگر نویسنده تعیین کنید.
تنظیمات سایدبار قالب صحیفه
سایدبار قالب صحیفه یا همون ستونی که در صفحات میتونید در سمت چپ و یا راست اونو نمایش بدین در منوی سایدبار قرار داره، برای اینکه مکان نمایش سایدبار در قالب صحیفه را تعیین کنید ابتدا از بخش مکان سایدبار پیشفرض تعیین کنید که قصد دارید سایدبار در سمت چپ نمایش داده بشه و یا اینکه در سمت راست اونو نمایش بدین.

فعال کردن سایدبار چسبان در قالب صحیفه هم این امکان را به شما میده تا بعد از اسکرول به پایین صفحه بخش سایدبار سایت یک فضای خالی نباشه و همچنان سایدبار به صورت چسبان در قالب نمایش داده شود. اگر هم قصد دارشتید سایدبار چسبان را در برخی صفحات غیرفعال کنید کافیه مشابه تصویر بالا صفحات دلخواه خودتون را انتخاب کرده و اونو به حالت فعال قرار بدین تا سایدبار در این صفحات به صورت چسبان نمایش داده نشود.
تنظیمات فوتر قالب صحیفه
با مراجعه به منوی فوتر میتونید پانوشت و انتهای صفحه سایت در قالب صحیفه را شخصی سازی کنید. این امکان برای شما وجود داره تا از چند نو ع فوتر در قالب صحیفه استفاده کنید.

اگر که قصد دارید دکمه رفتن به بالای صفحه در وردپرس برای قالب صحیفه نمایش داده شود گزینه دکمه رفتن به بالا را در حالت فعال قرار بدین و سپس برای نمایش آیکون شبکههای اجتماعی هم اگر که میخواهید علاوه بر منو بالا در قالب صحیفه در فوتر هم نمایش داده شوند گزینه آیکون های اجتماعی را فعال کنید.
مشابه صفحات دیگه فوتر صحیفه هم دارای لایهبندی مختلفی هستش که بر اساس نیاز خودتون میتونید با تعریف ابزارک در این بخش فوتر خودتون را در چند ستون مختلف با اندازههای گوناگون مشخص کنید. پس اگر قصد دارید تا از ابزارکها در قالب صحیفه استفاده کنید ابتدا گزینه ابزارک های فوتر را در حالت فعال قرار بدین و سپس لایه بندی دلخواه برای ابزارکها را در تعداد ستون و اندازه اونها تعیین کنید. بعد از انتخاب لایه بندی به منوی نمایش> ابزارکها مراجعه کرده و ابزارکهایی که قصد نمایش در قالب صحیفه دارید را انتخاب کنید.
با استفاده از متن فوتر اول و متن فوتر دوم هم میتونید توضیحات دلخواه و کپی رایت را در قالب صحیفه نمایش بدین که در دو مکان مختلف از قالب صحیفه قابل نمایش خواهند بود.
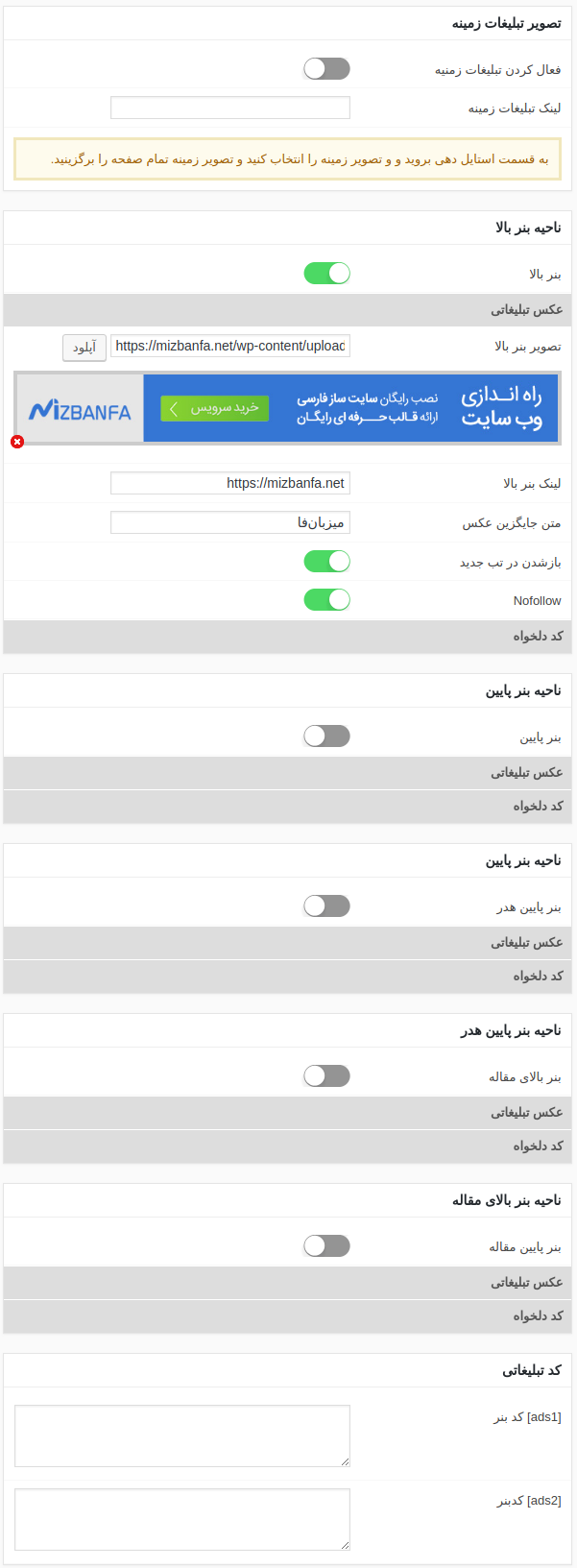
تنظیمات تبلیغات قالب صحیفه
از اونجایی که قالب صحیفه مناسب سایتهای خبری و مجلهای هست برای همین تنظیمات مختلفی را برای مدیریت تبلغات قرار داده تا بتونید به راحتی و بدون یک خط کدنویسی تبلیغ دلخواه خودتون را در قالب نمایش دهید. برای این منظور کافیه تا مشابه تصویر زیر در هر بخش از قالب که شامل هدر، فوتر، ابتدای نوشته، انتهای نوشته، پایین هدر و کدهای تبلیغاتی هستند را نمایش دهید.

مطابق تصویر بالا کافیه تا بعد از فعال کردن پلن تبلیغاتی ابتدا نوع تبلیغ خودتون را بر اساس عکس تبلیغاتی یا کد دلخواه تعیین کنید و سپس اطلاعات تبلیغ را در اون وارد کنید تا با ذخیره تنظیمات در قالب صحیفه نمایش داده شود.
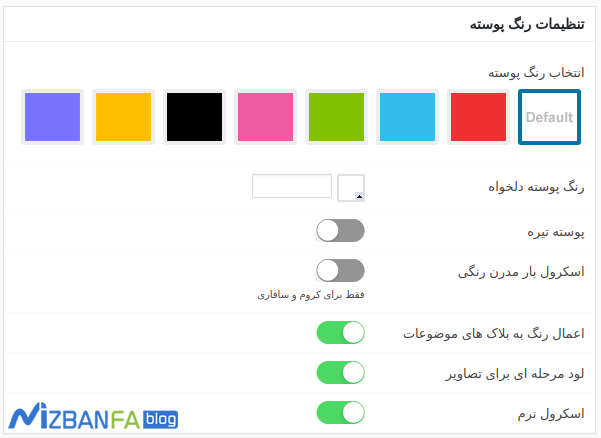
تنظیمات استایل قالب صحیفه
با مراجعه به منوی استایل میتونید از رنگبندی دلخواه از قالب صحیفه و با استایل گوناگون استفاده کنید. برای این منظور مشابه تصویر زیر بعد از اینکه به منوی استایل مراجعه کردید ابتدا رنگ پوسته خودتون را مشخص کنید و سپس اگر تمایلی به استفاده از پوسته تاریک داشتید اونو فعال کنید. فعال کردن اسکرول بار مدرن رنگی هم این امکان را میده تا از ایکرول بار اختصاصی قالب صحیفه استفاده کنید. با فعال کردن اعمال رنگ به بلاک موضوعات هم ابزارکهایی که در صفحه اصلی و با استفاده از صفحه ساز ساخته شدهاند رنگی خواهند شد. لود مرحلهای تصاویر در وردپرس هم این امکان را میده تا وقتی کاربر به بخشی که تصویر قرار داره اسکرول نکرده تصویر بارگیری نشه، بنابراین سرعت وبسایت شما در این روش افزایش پیدا خواهد کرد. در نهایت با اسکرول نرم هم میتونید سرعت بهتری برای اسکرول کردن در صفحه را داشته باشید.

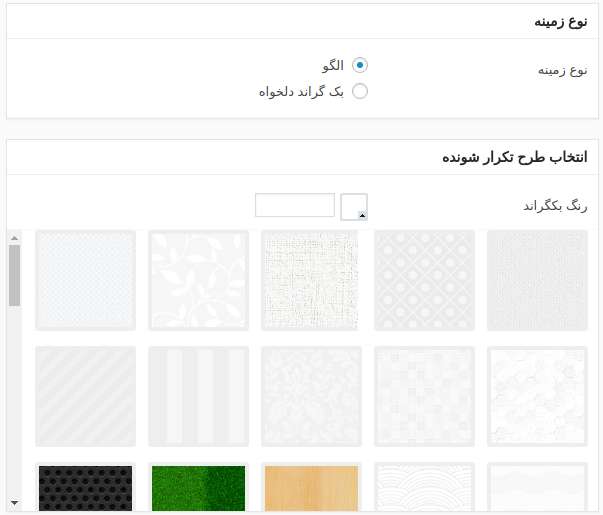
اگر قصد دارید تا از پس زمینه دیگه در قالب صحیفه استفاده کنید کافیه تا ابتدا از بخش نوع پس زمینه اونو در یکی از حالتهای الگو و یا بکگراند دلخواه انتخاب کنید، در صورت انتخاب بک گراند دلخواه باکسی براتون باز میشه که میتونید تصویر پس زمینه برای قالب صحیفه را در اون آپلود مرده و تنظیمات اونو انجام بدین.

اما اگر تمایلی به استفاده از بکگراند دلخواه نداشتید میتونید از بخش انتخاب طرح تکرار شونده یکی از پس زمینههای پیشفرض را انتخاب کرده و ازش استفاده کنید.

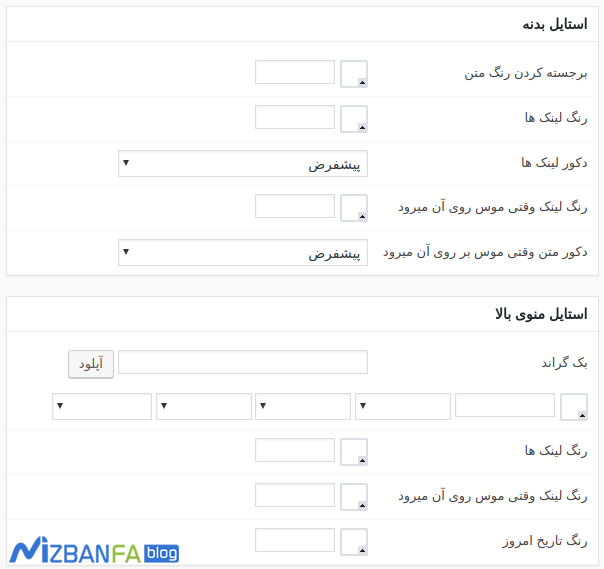
با اسکرول به پایین صفحه هم میتونید رنگبندی قالب صحیفه برای بخشهای مختلف را مشابه نمونه بالا شخصی سازی کنید. این رنگبندی امکان تغییر رنگ برای بخشهای بک گراند، رنگ لینک، رنگ هاور، رنگ لینک، رنگ جداکننده خط و… را به شما خواهد داد که امکان تغییر رنگ در بخشهای استایل بدنه اصلی قالب، استایل منوی بالا، بک گراند هدر، استایل منو اصلی، استایل سرتیتر اخبار، نوشته، استایل فوتر و… را خواهد داد.
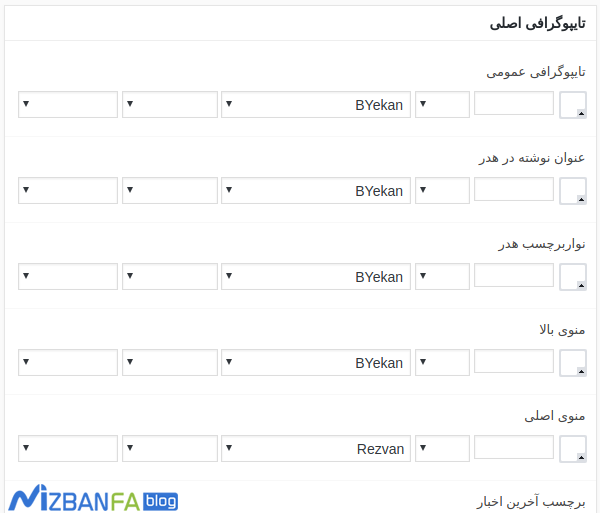
تنظیمات تایپوگرافی قالب صحیفه
با مراجعه به منو تایپوگرافی میتونید فونت دلخواه خودتون را در بخشهای گوناگون از قالب صحیفه استفاده کنید. این امکان برای شما وجود داره تا در هر بخش از قالب از یک فونت استفاده کنید اما پیشنهاد میکنم برای اینکه سرعت سایت خودتون با کندی در لود فونتهای مختلف مواجه نشه نهایتا دو فونت انتخاب کنید تا سایر فونتها لود نشوند.

تنظیمات ترجمه قالب صحیفه
اگر از ترجمه قالب صحیفه خودتون رضایت ندارید این امکان براتون فراهم شده تا از عنوان دلخواه در بخشهای گوناگون قالب که مربوط به بخش کاربری سایت هستند استفاده کنید، به عبارت دیگه میتونید تا با مراجعه به منوی ترجمه از ترجمه دلخواه خودتون برای هر بخش استفاده کنید. کافیه تا بخش مورد نظر را انتخاب کرده و ترجمه دلخواه برای اونو تایپ کنید.

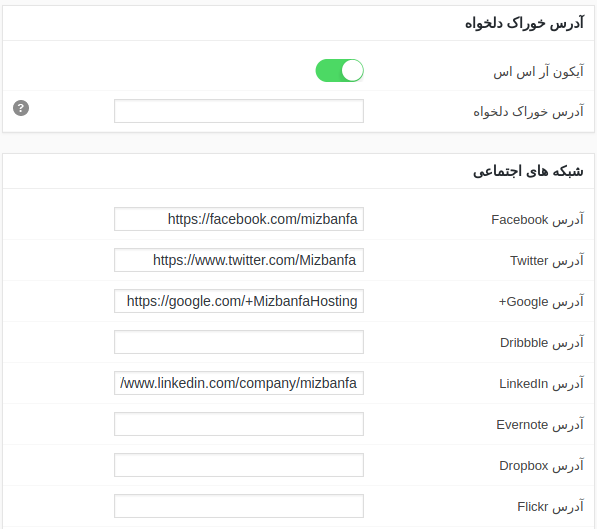
تنظیمات شبکههای اجتماعی قالب صحیفه
با مراجعه به منوی شبکههای اجتماعی هم میتونید لینک شبکههای اجتماعی که ازشون استفاده میکنید را وارد کنید تا در قالب صحیفه به همراه آیکون نمایش داده شوند. اگر هم قصد نمایش آیکون RSS یا همون فید وردپرس را داشتید کافیه دکمه آیکون آر اس اس را فعال کنید و برای نمایش آیکون دلخواه فید هم میتونید یک آیکون در اون آپلود کنید یا آدرس اونو وارد کنید.

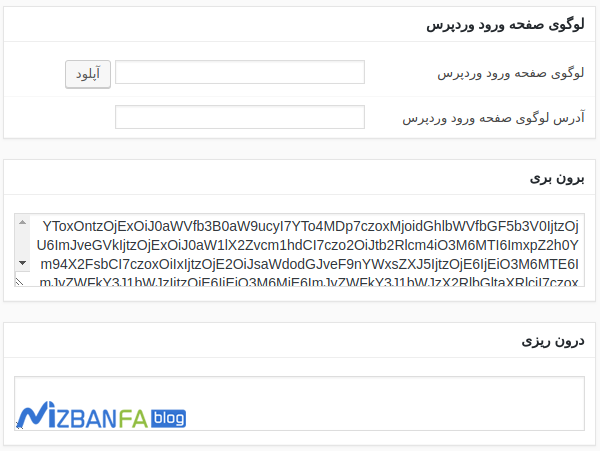
تنظیمات پیشرفته قالب صحیفه
یکی از ویژگیهایی که صحیفه را از سایر قالبها میشه گفت متمایز کرده و اگر اشتباه نکنم جزو اولین قالبهایی بوده که چنین امکانی فراهم کرده اینه که میتونید از تنظیماتی که برای قالب انجام دادین یک خروجی تهره کرده و با درون ریزی قالب صحیفه در وبسایت دیگه دقیقا همین تنظیمات را اعمال کنید یا اینکه اگر اشتباها تنظیمات قالب صحیفه را ریست کردید با درون ریزی در همین بخش تنظیمات را برگردانید. برای این منظور کافی تا کاراکترهای ناخوانا و بی معنی که در فید برون ریزی قرار داره را در جایی کپی کنید.

با استفاده از لوگوی صفحه وردپرس هم میتونید از لوگوی دلخواه برای صفحه ورود در وردپرس استفاده کنید تا نیازی نباشه از افزونه یا کدنویسی جدا برای تغییر لوگو صفحه ورود در وردپرس استفاده کنید.
منبع: میزبان فا
 ترمه آکادمی
ترمه آکادمی